Table of contents
The Box Model
Everything is CSS is considered as a box and all of the styling applied based on the box properties of the element. It is important to understand these because if we have good grip in box model it will be easy to create complex layouts and dealing with flexbox and grid will be easy.
Every HTML element have some display property by default based on that property it behaves differently. Before understanding box model let's have a look into display types.
first one is block this will take all of the available space in the container and becomes wider irrespective of it's content. Second one is inline this will take only the content occupied space and box will not break into a new line.
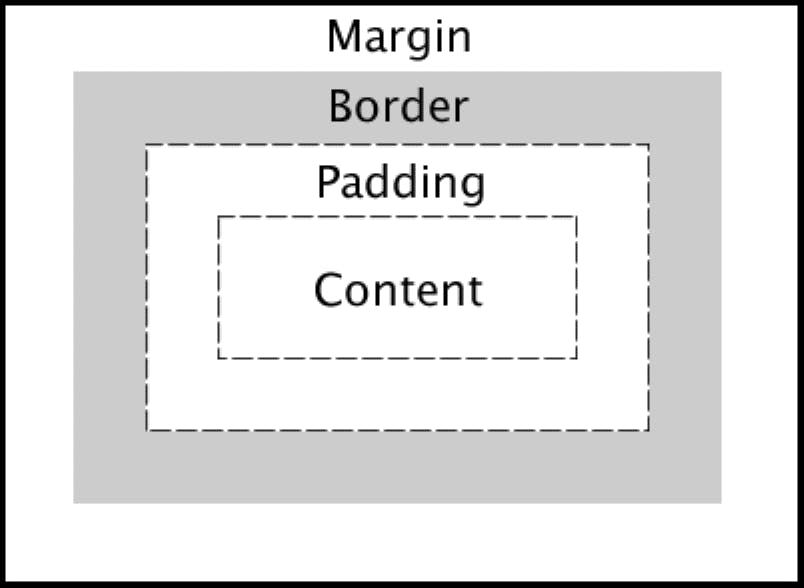
CSS box model enables us to use different sizes of the boxes available. We can apply margin, padding, border and content sizes differently. as we know every element is considered as the box so we can provide different sizes to different elements using the CSS Box model.
We can say there are 4 different boxes which may be considered for getting an idea content box, padding box, border box and margin box these we can set these boxes sizes using specific properties.

padding
This property is used to create the space around the content and border. This makes the box size big when we set the content size will not change and border go away from the content box creating gap around the content.
padding property sets the padding all around the content. we can controls for each side using specific properties those are
padding-top this property set the padding to the top side of the content.
padding-right this property set the padding to the right side of the content.
padding-bottom this property set the padding to the bottom side of the content.
padding-left this property set the padding to the left side of the content.
border
This property is used to set the border between margin and padding we can set the size, color, and style of the border using this property. we use the border property to set the width, style and color for the border in single line but we can also target each side using these below properties.
border-top this is used to set the border width, style and color between top margin and top padding.
border-right this is used to set the border width, style and color between right margin and right padding.
border-bottom this is used to set the border width, style and color between bottom margin and bottom padding.
border-left this is used to set the border width, style and color between left margin and left padding.
we can also set the width , style and color individually by using these properties
border-width
border-style
border-color
margin
This property is used to create the space around the border. This makes the box size big and all the content around the box will be pushed. margin property is used to set the margin around the box in single line but we can also target each side of the box to set the margin to the box. we use below properties for the same.
margin-top this property is used to set the margin to the top side of the box.
margin-right this property is used to set the margin to the right side of the box.
margin-bottom this property is used to set the margin to the bottom side of the box.
margin-left this property is used to set the margin to the left side of the box.
As you can see in the above example the margin will be applied from the outside of the box to the border.
Thanks for reading...